更多博文
解决 SpringCloud 中 bootstrap.yml 不识别 @activatedProperties@ 参数
在 Spring 项目中,我们经常使用 maven 变量来切换不用的环境,例如本文中的 @activatedProperties@ 参数,在 maven 打包时传入不用的参数,使得配置文件可以在多种运行环境中进行切换。
进入阅读Cron表达式书写教程搞定Linux、Spring、Quartz的定时任务
Cron表达式是什么我想能看到这篇博文的同学已经知道是用来干什么的了,一般我们在Linux、Spring、Quartz中进行定时任务设置的时候需要写Cron表达式来设置任务执行的周期。cron的读音是英 ['krɔ:n]/美 ['krɒn],类似中文克龙的读音。
进入阅读腾讯微信成为 GitHub 秘钥扫描合作伙伴
GitHub 已经支持扫描公共存储库和私有存储库关于微信的秘钥、Token,包括微信公众号、小程序、微信支付等功能的秘钥,并转发给腾讯,你将在腾讯收到秘钥泄露的通知。
进入阅读Spring Boot 3.0 发布啦但是我还是暂时放弃升级了
spring Boot3.0在2022年11月25号正式发布了3.0.0版本,作为喜欢追新的吃螃蟹的人,必须升级体验一把,但是我最后放弃了。
进入阅读如何参与极狐GitLab开源项目成为贡献者
嗨,小伙伴,你是否也希望参与到极狐GitLab开源项目的建设,成为贡献者?但作为新手似乎无从下手?其实,每个人都可以参与到极狐GitLab开源项目中成为贡献者,无论你是否是技术人员。
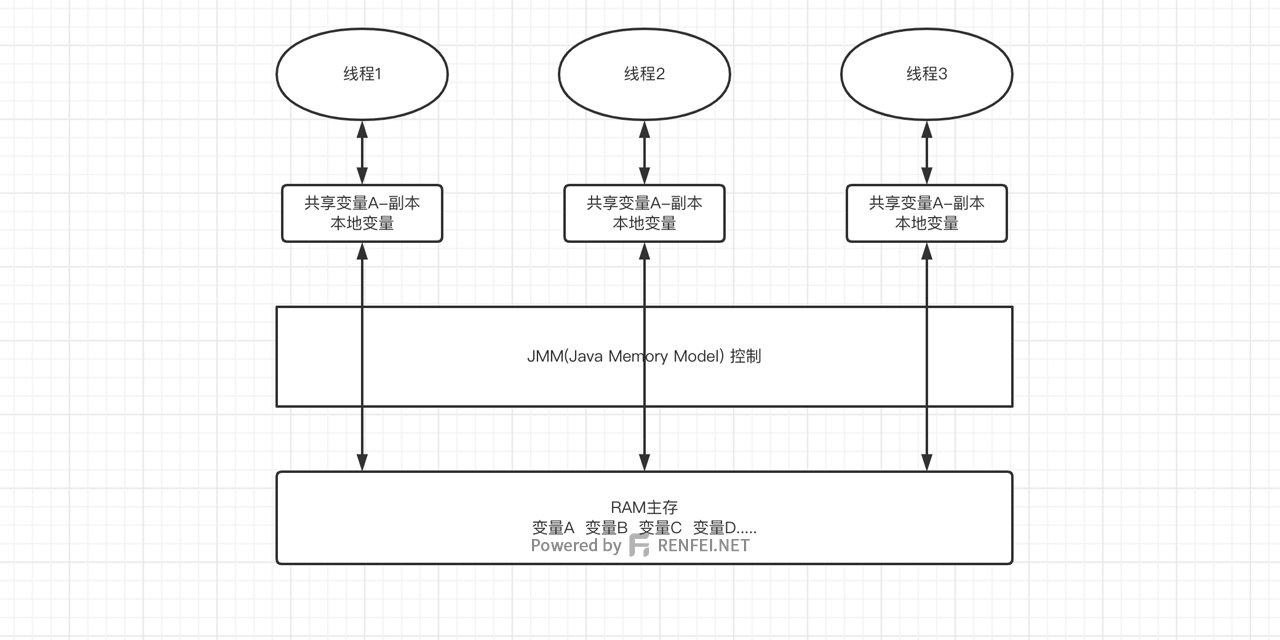
进入阅读讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
在讨论 volatile 之前,我们需要先了解一下JMM(Java Memory Model)Java内存模型,如果没有 JMM 直接讨论 volatile 会有点奇怪,所以还是得先说下 JMM。为了保证共享内存的正确性(可见性、有序性、原子性),内存模型定义了共享内存系统中多线程程序读写操作行为的规范。
进入阅读Java中说的CAS(compare and swap)是个啥
当我们要操作一个变量的时候,最经典的是自增操作,从1变成2,单线程去操作的时候肯定没问题,但是一旦出现两个线程同时去操作同一个变量的时候,问题就出现了,这与Java的内存模型JMM有关,我放在下一篇文章讨论volatile的时候去讨论,如果线程A已经把变量改为了2,线程B同时去自增操作,没有看到这个变化,还是把变量改为2,两个线程去自增结果应该是3,但结果却是2,这就引入了CAS的方式。
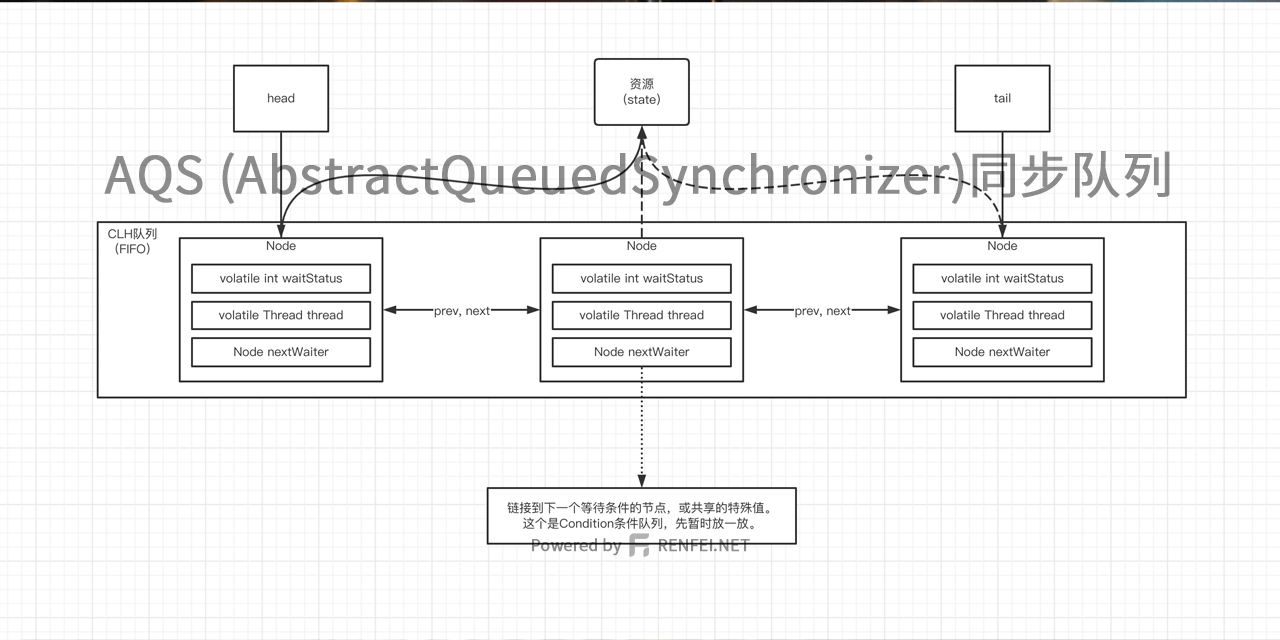
进入阅读大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
各位大佬应该听过很多大佬讲过AQS,到底啥是个AQS?根据名称 AbstractQueuedSynchronizer 我们可以猜到,这是一个抽象的排队同步器,每个汉字都认识,连到一起就不认识了,我们分开理解。
进入阅读极狐GitLab上的Building风云 - 之API如此多娇 JIHULAB 101
整个组织都可以通过API这个神秘的部门进行上传下达,它支持多种官方语言:REST API、GraphQL API,我们先介绍 REST API 方式,在开始学习之前,我们需要在极狐GitLab上申请一个Token令牌,只有正确的Token令牌才能给这个神秘的API部门下达命令。
进入阅读极狐GitLab上的Building风云 - 之Security风云再起 JIHULAB 101
看你这么好学,那就告诉你吧,咱天地会极狐GitLab也可以帮你审查漏洞,在Security堂口,那里都是搞安全的高手,可以帮你扫描你写的武功秘籍,其中包括静态应用程序安全测试 (SAST)、基础设施即代码 (IaC) 扫描、动态应用程序安全测试 (DAST)、依赖扫描、容器扫描等等安全扫描。
进入阅读
- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- Sound Control 破解版 2.4.2
- 向谷歌搜索引擎主动推送网页的教程 Google Indexing API 接口实现
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告