window.opener的安全漏洞和rel=noopener标签的使用
2020年02月10日 20:14:21 · 本文共 1,002 字阅读时间约 3分钟 · 4,182 次浏览
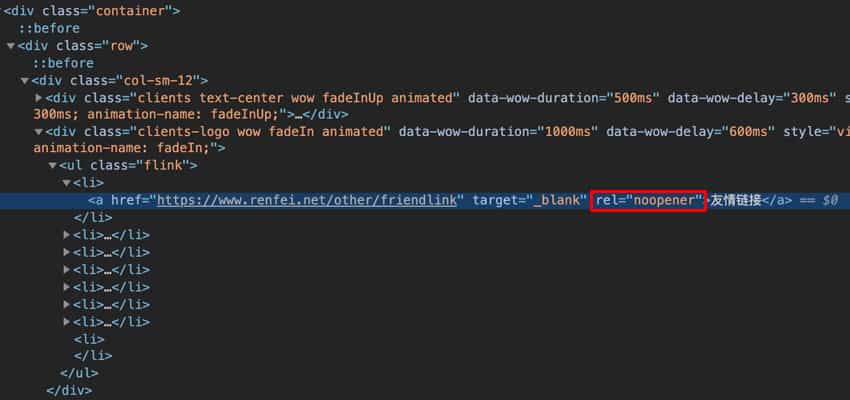
最近我更新了我的网站代码,给友情链接和外部链接增加了rel=noopener标签,所以今天就讨论一下为什么要使用rel=noopener标签,其实这个是一个安全漏洞,JavaScript提供了window.opener来获取创建该窗口的 Window 对象,那么问题就来了,我们一点一点说。
关于window.opener
window.opener 属性是一个可读可写的属性,可返回对创建该窗口的 Window 对象的引用。例如: window.opener.close()将关闭源(父)窗口。但a链接需要有 target="_blank"才会有这个问题。
window.opener的安全风险讨论
我们知道通过window.opener可以获得创建该窗口的 Window 对象,那么可以做的事情就比较多了。Web 应用的安全性,很大程度上是由同源策略(Same Origin Policy,SOP)保证的。但是,在子页面访问 window.opener.location 的一些属性和方法时却不受 SOP 保护,这就是漏洞的核心所在。
案例:假设父页面中有新窗口打开的子页面链接:
<a href="https://www.renfei.net/demo.html" target="_blank">demo</a>在https://www.renfei.net/demo.html中有这样一段代码:
<script>
window.opener.location = 'https://www.google.com/posts';
//window.opener.location.replace('https://www.google.com/posts');
</script>在大部分浏览器中,通过父页面中的链接打开子页面后,子页面都可以通过 window.opener.location 将父页面跳走(上面两行 JS 可以都可以跳转,不同之处是 replace 不产生历史纪录)。
加入用户填写的链接或者友情链接站点被黑,跳转的子页面中包含了这类代码,就可以操控父页面,而且域名不相同都可以操作,例如跳转到钓鱼页面、恶意挂马页面等等。这个现象,很早之前就被人发现并利用在黑帽 SEO 上。
rel=noopener标签
为了解决上述window.opener造成的安全漏洞,引入了一个新属性:rel=noopener, Ensure new browsing contexts are opened without a useful window.opener。当给 A 链接加上这个属性,打开的新页面再也无法通过 window.opener 获取父页面,同时 Referer 不受影响。可以有效的防止跳转的子页面操作父页面跳转网络钓鱼攻击,垃圾邮件发送者劫持您的网页。
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.renfei.net/posts/1003317
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- Sound Control 破解版 2.4.2
- 向谷歌搜索引擎主动推送网页的教程 Google Indexing API 接口实现
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告